開発者ツールの利用
ブラウザに標準で搭載されている開発者ツールを使用すると、表示されているウェブサイトの構造を簡単に分析できます。

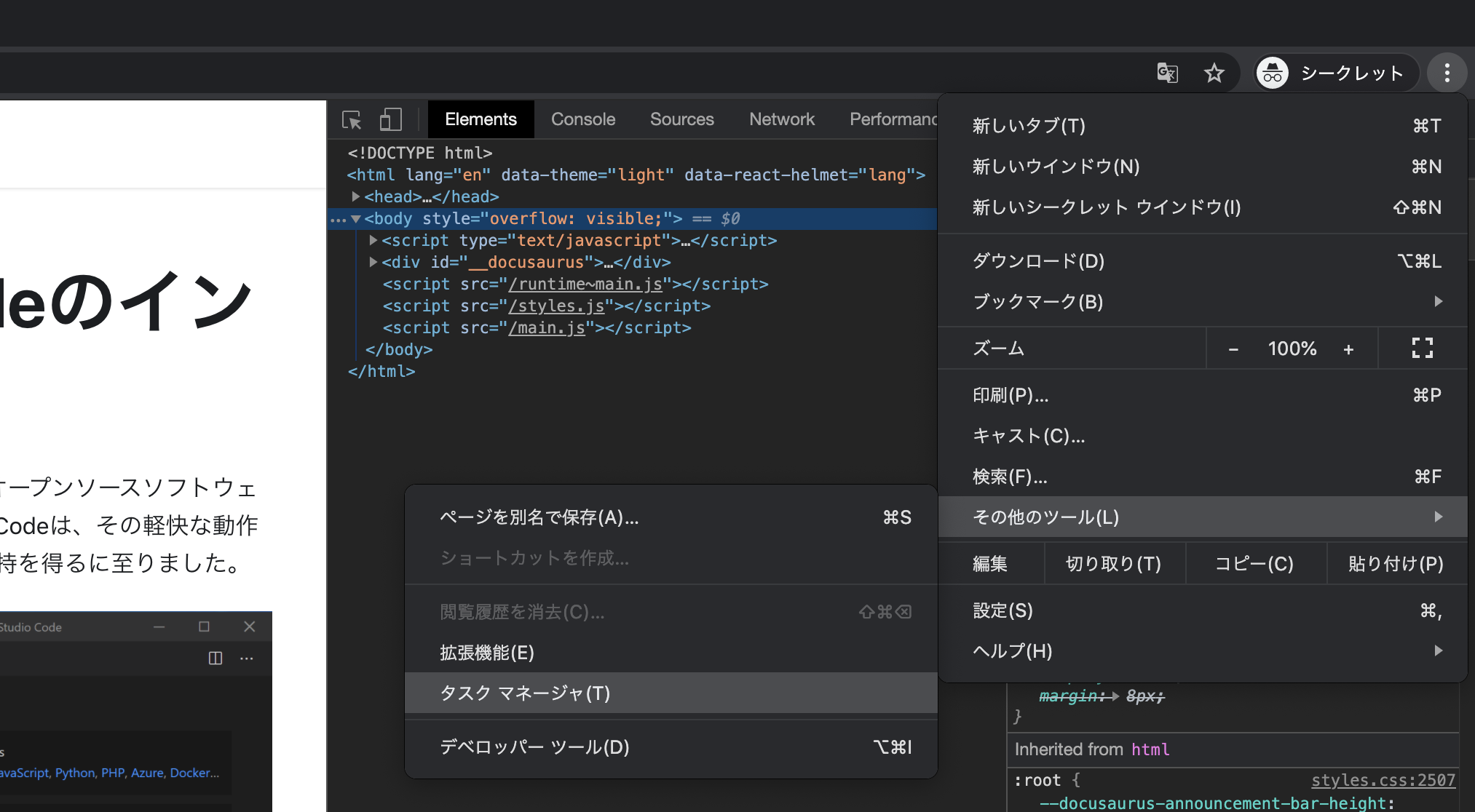
Chrome の場合図のように「その他のツール」「デベロッパー ツール」の順で選択するか、Ctrl (Cmd) + Shift (Option) + I、F12といったショートカットキーを利用します。

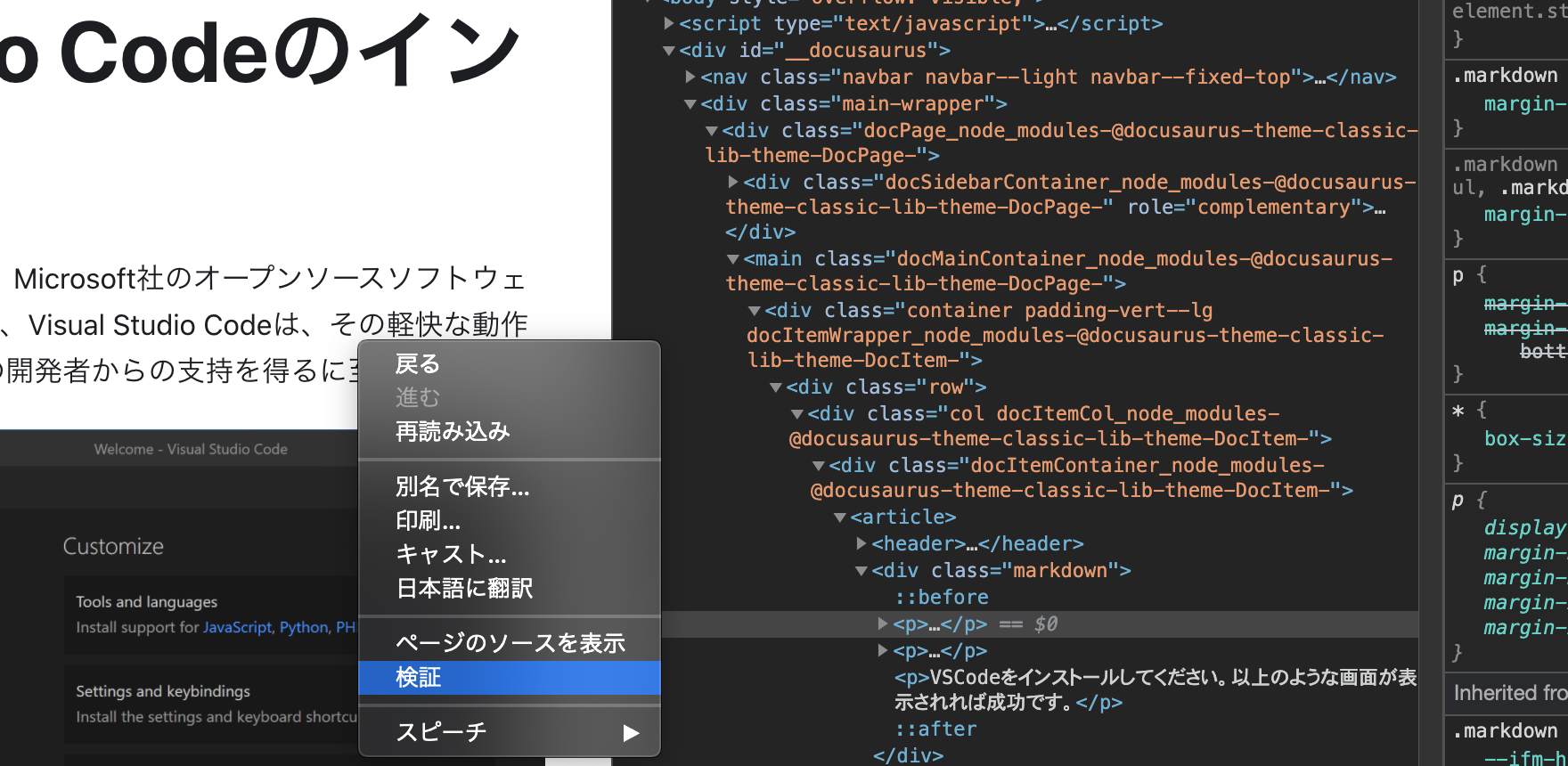
また、Web ページ上で右クリックすれば、そこにある HTML 要素を直接開発者ツール上で開くこともできます。Chrome だけでなく Safari や Firefox などのブラウザにも同じような機能が搭載されています。