変数
変数とは
変数を用いると、値を一時的に保存し、再利用することができます。 数学における変数は通常数値を表すものですが、プログラムにおける変数は、文字列等を含め、全ての種類の「値」を格納することができます。
変数の宣言と使用
変数を使用するには、まず変数を宣言する必要があります。
let myName = "John Doe";
document.write(myName);
letは、変数を宣言するためのキーワードです。1行目では、myNameという名前の変数を宣言し、そこに文字列"John Doe"を代入しています。=は代入を表し、左側に指定した変数に対し、右側に指定された値を代入します。
2行目では、変数myNameが評価され、代入されていた文字列値"John Doe"が画面に表示されます。
変数を宣言するキーワードには、let以外にもconstがあります。
記法自体はletと同様ですが、少し違いがあります。
違いについては、次の節で説明します。
const myName = "John Doe";
document.write(myName);
ここまでの例では、my nameというフレーズを、myNameのように記述しています。
このように、複数の単語にわたるフレーズを、2語目以降の先頭の文字を大文字にして結合する命名規則を、キャメルケースと呼びます。
JavaScriptの変数名には、通常キャメルケースが用いられます。 スネークケースやパスカルケースなどの命名規則が利用される文法もあります。
変数 に適切な命名をすることは非常に重要です。以下の例を見てみましょう。
const a = 500;
const b = 3;
const c = a * b;
document.write(c);
const itemPrice = 500;
const itemCount = 3;
const totalPrice = itemPrice * itemCount;
document.write(totalPrice);
前者と後者のコードは、同じ計算を行っています。しかし、前者のコードではaやb、cという変数名が何を表しているのかがわかりません。一方、後者のコードでは、itemPriceやitemCount、totalPriceという変数名から、どのような計算を行っているのかがすぐに分かります。共同で開発を行うときや、後からコードを読み返すときに、変数名が適切に付けられていると、コードの理解が容易になります。
変数への再代入
letとconstの大きな違いは、再代入が可能かどうかです。letで宣言された変数には再代入が可能ですが、constで宣言された変数にはできません。次の例を見てみましょう。
let mysteriousNumber = 0;
mysteriousNumber = 1;
mysteriousNumber = 2;
document.write(mysteriousNumber); // 2
変数には、最後に代入された値のみを保持する性質があります。
そのため、変数mysteriousNumberは3回代入が行われていますが、最後に代入された2が表示されます。
一方、constで宣言された変数には、再代入ができません。そのため、上記のコードのletをconstに置き換えることはできません。
さらに、再代入について詳しく見てみましょう。それでは、以下の場合はどうでしょうか。
let price = 100;
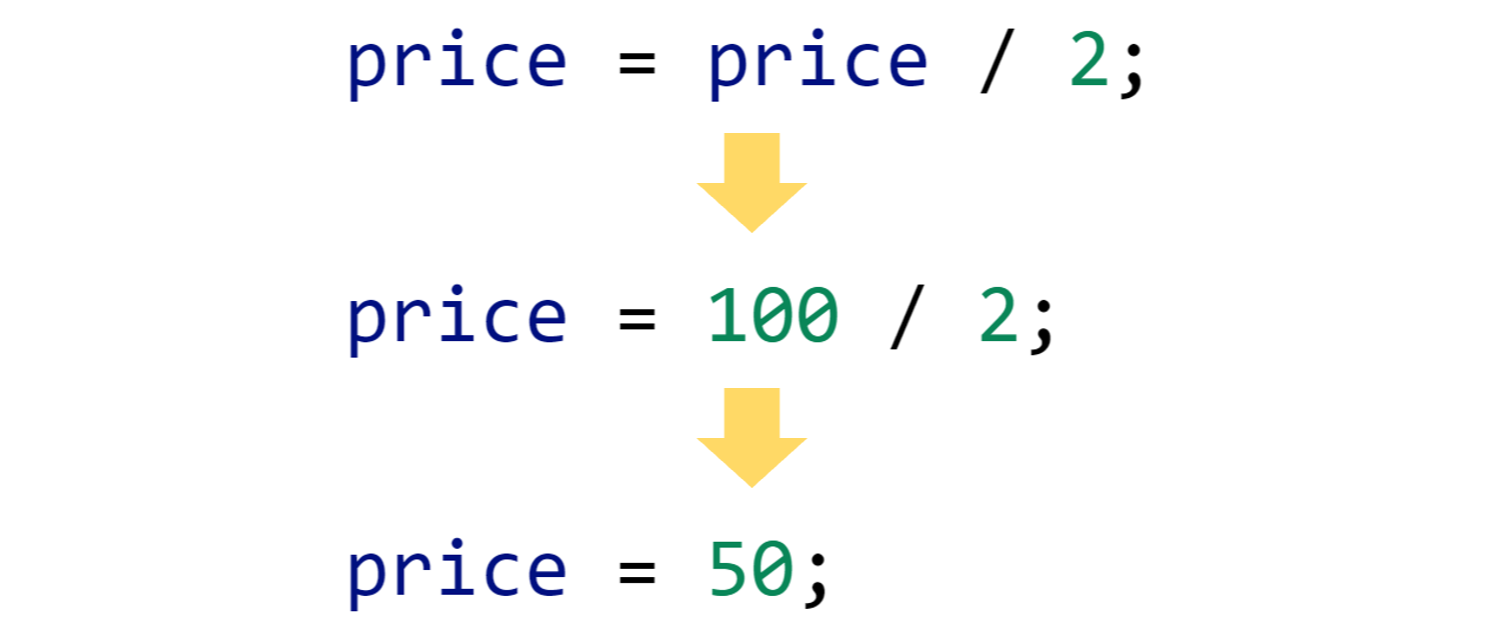
price = price / 2;
document.write(price);
代入演算子は、まず右辺の式を評価します。
これにより、右辺は100 / 2となります。
よって、最終的に変数priceの値は50となり、これはpriceを半分にする操作に対応します。

確認問題
counterという名前の変数を作成し初期値を0としてください。
その後、counterに1を加え、その結果を表示してください。
解答例: カウンター
let counter = 0;
document.write(counter);
counter = counter + 1;
document.write(counter);