DOM
HTML要素をJavaScriptで取得する
DOM (Document Object Model) は、HTML構造を JavaScriptのオブジェクトとして扱うための枠組みです。 HTMLとCSSのほとんどの機能はJavaScriptから制御することができます。
document.getElementById関数は、引数としてHTML要素のid属性に指定された値を文字列として渡すことで、その要素を表すオブジェクトを返します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
<div id="greeting">Hello World</div>
<script src="./script.js"></script>
</body>
</html>
const greetingElement = document.getElementById("greeting");
greetingElement.textContent = "Hello DOM";
変数greetingElementには、index.htmlに記述されたdiv要素に対応するオブジェクトが代入されています。

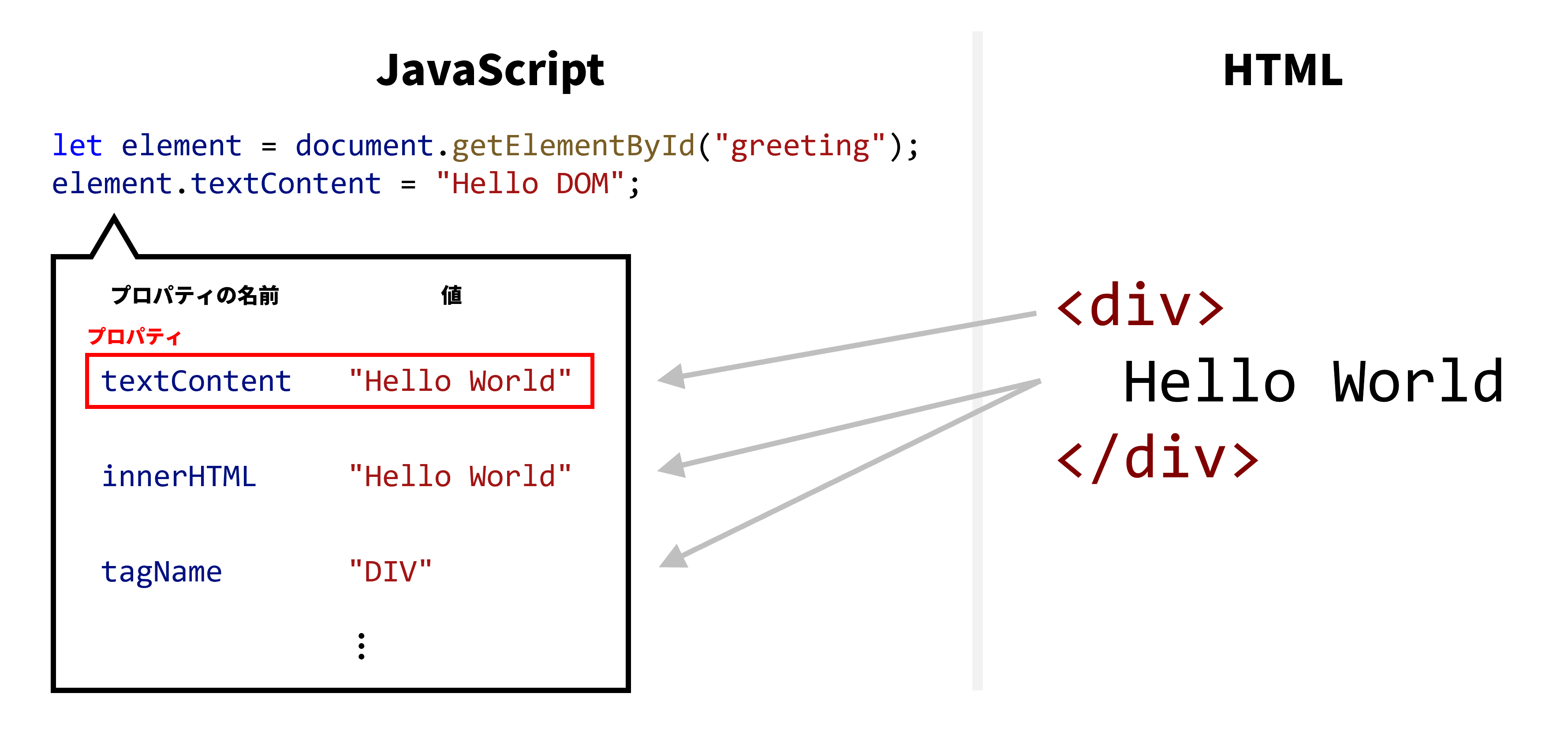
document.getElementByIdが返すオブジェクトには、取得したHTML要素の特徴を表す、たくさんのプロパティが含まれています。下はその一部分です。
| プロパティ | 説明 |
|---|---|
textContent | 要素内部のテキスト |
innerHTML | 要素内部の HTML |
tagName | タグの名前 |
style | 要素に設定されたスタイル |
textContentプロパティは、HTML要素の内部のテキストを表します。オブジェクトのプロパティは通常の変数のように取得や代入が可能で、上の例ではtextContentプロパティに対して"Hello DOM"という文字列を代入することで、div要素の内部のテキストを変更しています。
確認問題
下のようなHTMLが記述されています。
<div>Good <strong id="greeting-type">morning</strong>!</div>
JavaScriptを使って、morningをeveningにしてください。
解答例
const greetingType = document.getElementById("greeting-type");
greetingType.textContent = "evening";
HTML要素のスタイルを変更する
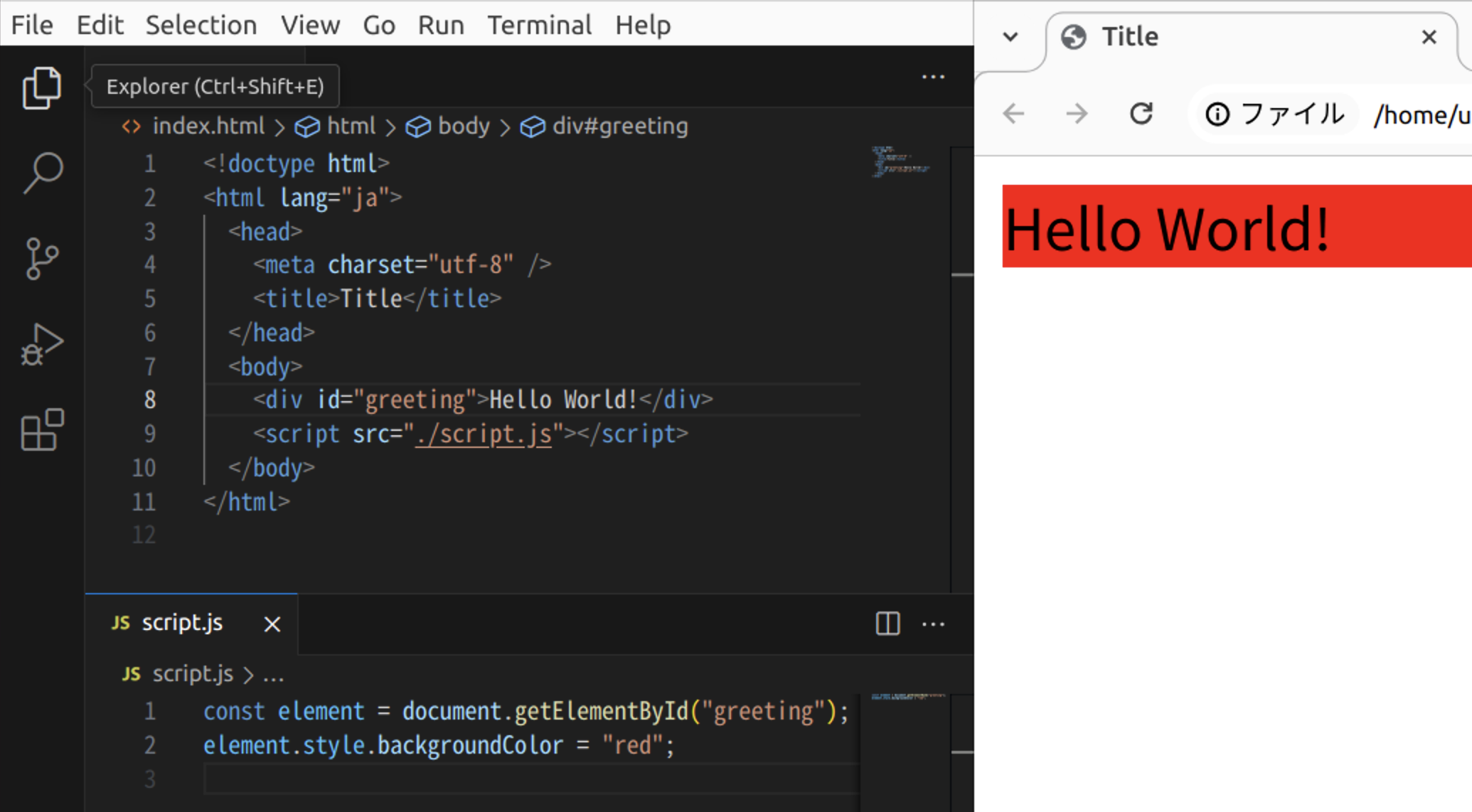
document.getElementById関数が返すオブジェクトのstyleプロパティは、その要素の style属性と対応します。 styleプロパティに格納されている値自体もオブジェクト となっており、その各プロパティがCSSのプロパティに対応します。
element.style.backgroundColor = "red";
このプログラムは、取得した要素の背景色を赤色に変更します。

CSSのプロパティ名であるbackground-colorは、内部にハイフンが含まれているため、element.style.background-colorのように指定してしまうと、ハイフンが減算演算子として解釈されてしまいます。
styleプロパティでは��、CSSのプロパティ名はキャメルケースとして指定する必要があることに注意してください。
確認問題
下のようなHTMLファイルがあります。
<div id="greeting">Hello World!</div>
文字色が黄色、背景色が黒色でHello World!と表示されるようにしてください。
ここではCSSファイルを作成するのではなく、JavaScriptを使ってスタイルを操作してください。

解答例
const greetingElement = document.getElementById("greeting");
greetingElement.style.color = "yellow";
greetingElement.style.backgroundColor = "black";
DOMを用いて要素を追加する
document.createElement関数は、引数に要素の種類を表す文字列を取り、その種類の新しいHTML要素を作る関数です。
document.createElement関数の戻り値は、新しく作ったHTML要素に対応するオブジェクトです。
下の例では、新しいli要素を作っています。
中身のない空の要素が作成されるので、textContentをおやつに設定してみましょう。
const snackElement = document.createElement("li");
snackElement.textContent = "おやつ";
そして、要素1.appendChild(要素2)とすることで、要素1の子要素に要素2を追加し、画面に表示することができます。
今回は、遠足の持ち物リストに新しい項目を追加してみましょう。
<ul id="packing-list">
<li>お弁当</li>
<li>水筒</li>
</ul>
const packingList = document.getElementById("packing-list");
const snackElement = document.createElement("li");
snackElement.textContent = "おやつ";
packingList.appendChild(snackElement);
これで、既存のul要素の子要素に新しいli要素が追加され、「おやつ」が加わった持ち物リストが表示されます。
確認問題
上の遠足の持ち物リストに、さらに「帽子」を追加しましょう。
解答例
const packingList = document.getElementById("packing-list");
const snackElement = document.createElement("li");
snackElement.textContent = "おやつ";
packingList.appendChild(snackElement);
const capElement = document.createElement("li");
capElement.textContent = "帽子";
packingList.appendChild(capElement);
初級演習
買い物リストの書き換え
次のHTMLファイルから読み込んでいるJavaScriptファイルを書き換えて、「トマト」「レモン」「バジル」と表示されるようにしてみましょう。
<ul>
<li id="item1">トマト</li>
<li id="item2">ナス</li>
<li id="item3">バジル</li>
</ul>
解答例: 買い物リストの書き換え
const targetItem = document.getElementById("item2");
targetItem.textContent = "レモン";
中級演習
フルーツバスケット
購入する予定の果物を表す文字列が格納された配列が次のように用意されています。
const fruits = ["イチゴ", "スイカ", "バナナ"];
createElement関数やappendChild関数を用い、ul要素の中に各果物に対応するli要素を作成することで、箇条書きを完成させましょう。
ただし、HTMLファイルには次のように記述されているものとします。
<ul id="fruit-basket"></ul>
解答例: フルーツバスケット
const basket = document.getElementById("fruit-basket");
const fruits = ["イチゴ", "スイカ", "バナナ"];
for (const fruit of fruits) {
const item = document.createElement("li");
item.textContent = fruit;
basket.appendChild(item);
}